Seguro que más de alguna vez te has topado, al momento de estar creando un programa, con porciones de código que has estado repitiendo una y otra y otra vez. La opción más sencilla para lidiar con este tipo de problema y evitarnos tener que escribir todo de nuevo es realizar un simple “copiar y pegar”, pero existen situaciones donde este método se queda bastante corto y necesitamos de algo que pueda automatizar aún más nuestro trabajo.
Para dar solución a este problema, se llegó a la idea de contar con porciones de código o de texto que nosotros pudiéramos escribir una sola vez y reutilizarlas en cualquier momento donde las necesitemos; esto traería como consecuencia incrementar nuestra productividad al dejar de gastar tiempo en escribir lo mismo varias veces. Dichas porciones de código o de texto son conocidas comúnmente como snippets y se encuentran integrados en varias herramientas como editores de texto o IDEs.
Con el fin de poder mostrar cómo los snippets funcionan y qué tanto provecho podemos obtener de ellos, nos apoyaremos en el editor de texto Atom. Este editor es un programa de código abierto desarrollado por los creadores de GitHub y que se encuentra disponible para varias plataformas; si aún no lo conoces y quisieras darle una oportunidad, te recomiendo visites su página para que así aprendas un poco más de él.
Haciendo uso de snippets
Escribir texto que pueda ser reutilizado suena bastante bien, pero algo mejor sería que ese mismo texto ya lo haya escrito alguien más y nosotros solo hagamos la parte de reutilizar, ¿no crees? Para nuestra buena suerte, los snippets existen desde hace un buen tiempo y no es de extrañar que hoy en día existan una buena cantidad de ellos para atender a ciertas necesidades. Atom incluye varios snippets realmente útiles y, para la mayoría de tareas, no nos hará falta ni uno más.
Utilizar un snippet en Atom es bastante sencillo, solo hay que escribir la palabra (o parte de ella) que identifique al que deseamos utilizar y presionar la tecla [TAB] para que nuestro editor agregue el texto correspondiente de manera automática. Veamos un par de ejemplos:
1. Creando un documento HTML
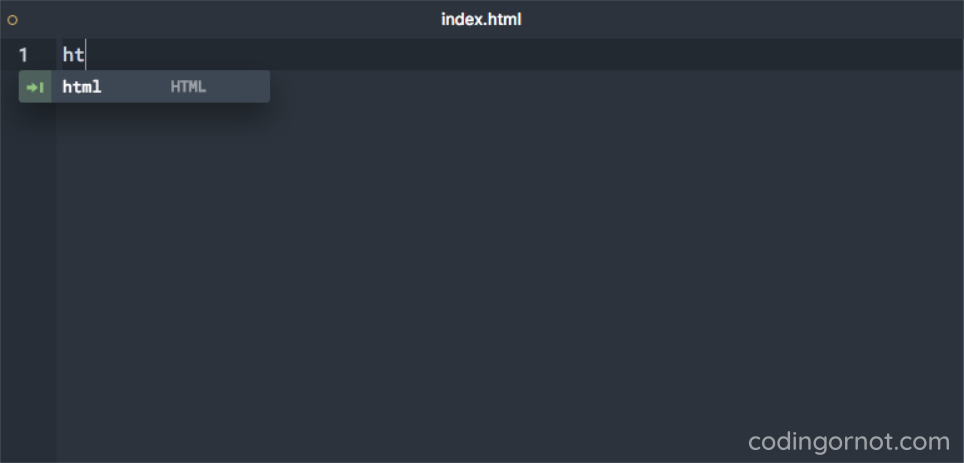
Imagina que comenzarás a crear una página web y necesitas incluir las típicas etiquetas que aparecen en todo documento HTML. En lugar de tener que escribir una por una, utilicemos un snippet y dejemos que nuestro editor incluya todo ese “esqueleto” por nosotros. Colócate en tu archivo y comienza a escribir la palabra “html”.
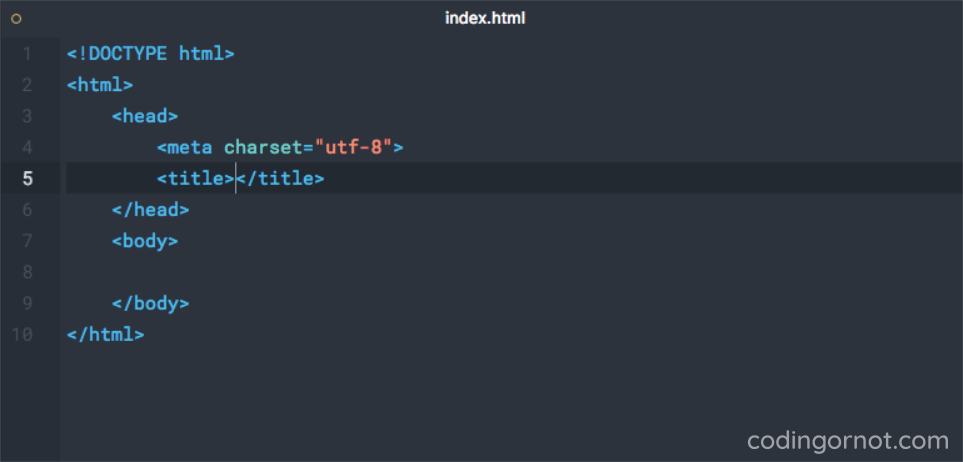
Puedes notar que no fue necesario escribir toda la palabra para que se muestre un pequeño menú. En este caso, dicho menú nos dice que existe un snippet disponible que puede incluir el código HTML que necesitamos; así pues, presiona [TAB] y aparecerá lo siguiente:
¿Genial, no? Escribir toda esa estructura a mano ha quedado en el pasado.
2. Ciclo for
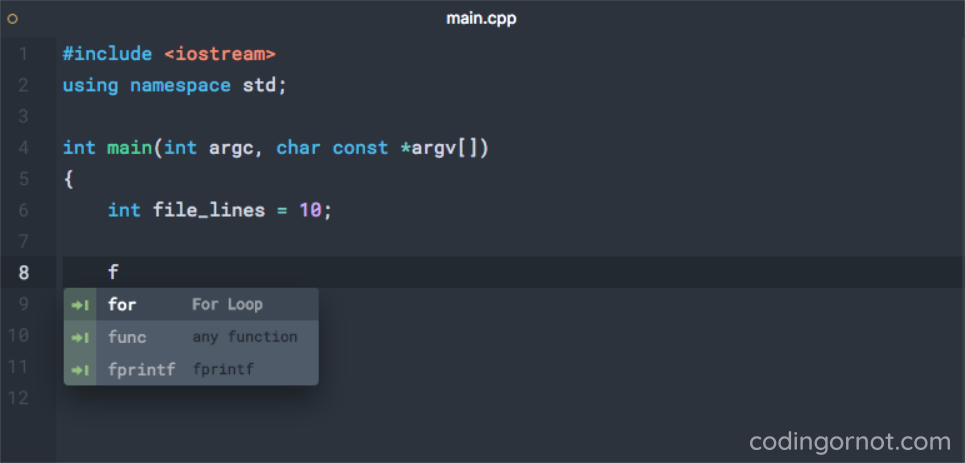
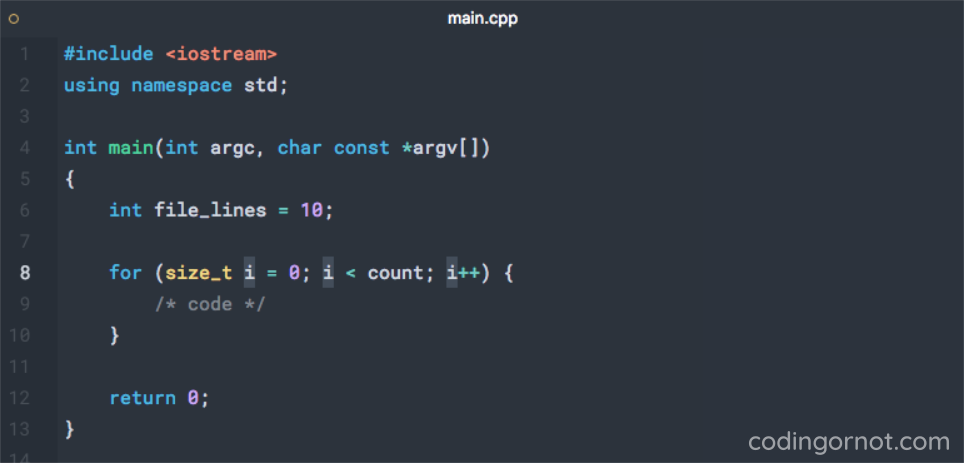
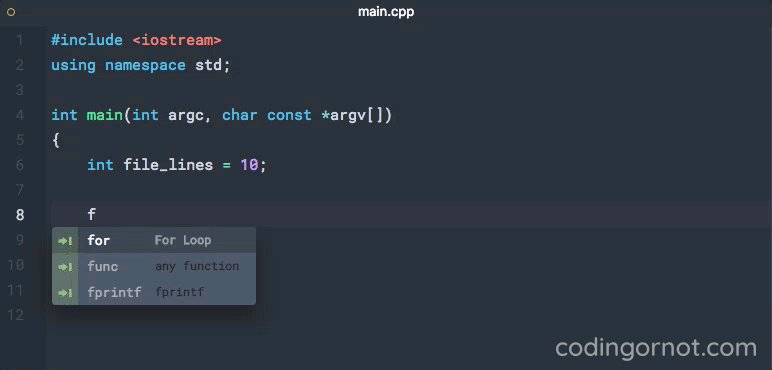
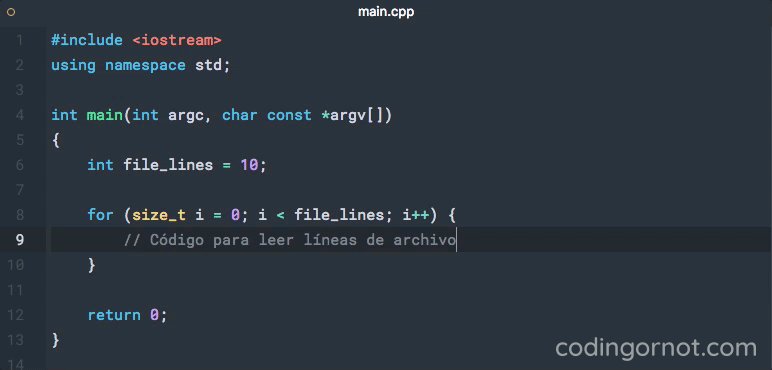
Aunque este ciclo es pequeño, suele aparecer varias veces en nuestros programas y escribirlo desde cero puede ser algo enfadoso. Mejor utilicemos otro snippet y evitémonos algo de trabajo, vayamos a nuestro código y comencemos a escribir “for”.
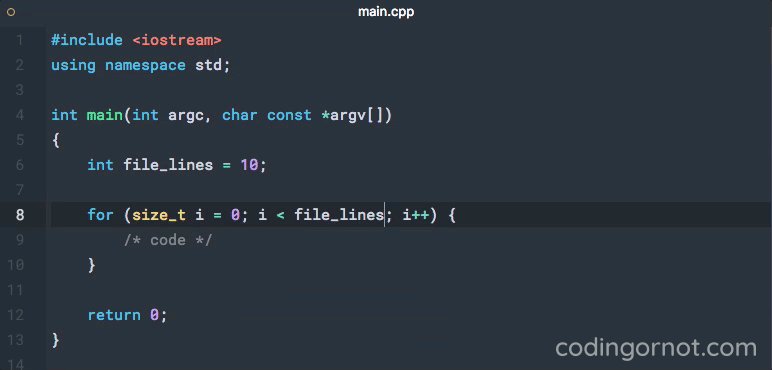
Puedes ver que aquí solo bastó con poner la letra f para que se mostraran un menú con 3 opciones de snippets que comienzan con dicha letra, si quisiéramos alguno de los otros podríamos seleccionarlo simplemente con las flechas del teclado y presionar [TAB]. Como aquí necesitamos la primera opción, solo resta presionar [TAB].
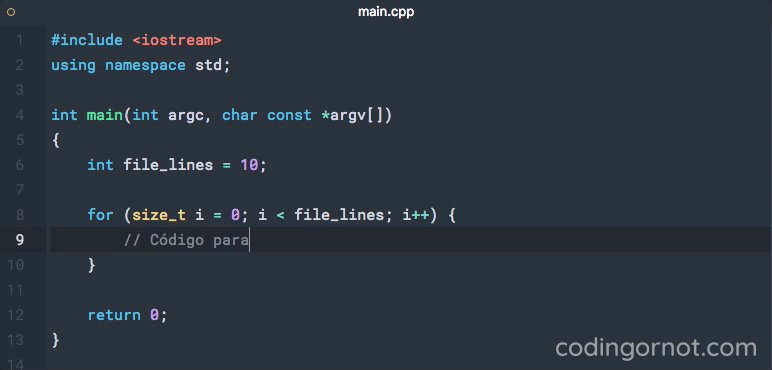
Utilizar un snippet no solo significa que aparezca una porción de texto sino que también se nos permite interactuar con este último. Una vez incluido el código o texto que quisimos, podemos seguir presionando la tecla [TAB] para navegar entre distintas partes del texto incluido y cambiar aquellas que necesitemos. Dependerá del snippet las partes que puedas modificar de esta manera, en el caso de este ciclo for, puedes acceder a la variable que funciona como iterador, la variable de la condición, el incremento y el cuerpo del ciclo. Enseguida puedes ver gráficamente lo que acabo de mencionar:
¿Cómo crear un snippet?
Tal y como mencionamos, actualmente existen gran variedad de snippets que pueden servirte en la mayoría de situaciones. No obstante, es verdad que existen necesidades particulares y nos llegaremos a encontrar con que no existe un snippet para cierta tarea, cosa que se traduce en crear algunos propios. Atom es un programa que cuenta con lo necesario para realizar con facilidad esta labor.
En Atom existe un único archivo para que coloquemos todos y cada uno de los snippets que lleguemos a crear. Este archivo lleva el nombre de snippets.cson y se encuentra en la carpeta .atom dentro de tu carpeta personal. Si no quieres navegar hasta ahí, puedes abrir directamente dicho archivo accediendo en macOS al menú Atom > Snippets…; si estás usando Windows deberás dirigirte a File > Snippets…; y si utilizas Linux solo es ir a Edit > Snippets….
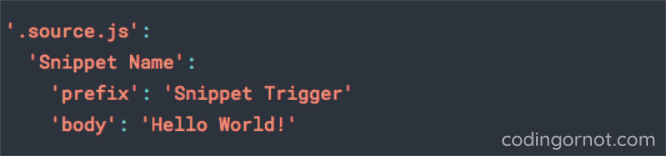
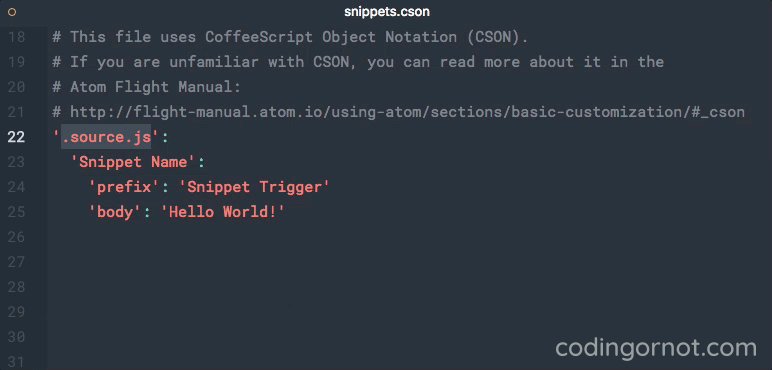
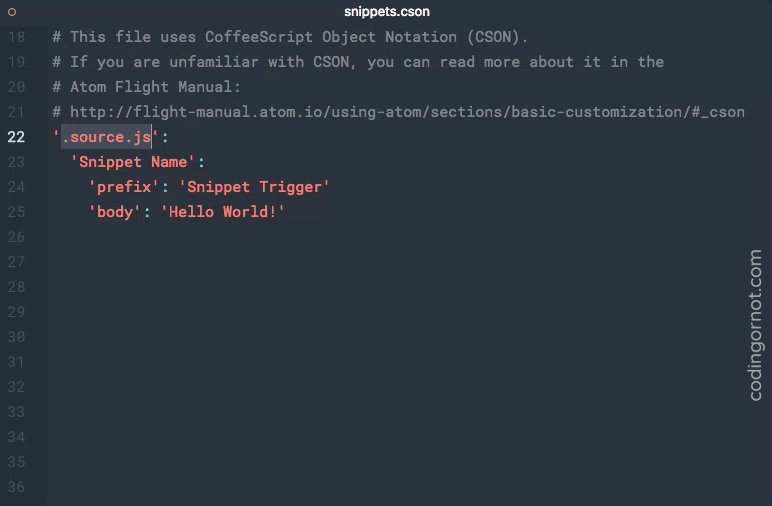
Dentro de este archivo se encuentra información útil para que llegues a crear algún snippet, la sección más importante es la que nos habla de las partes que lo conforman; a continuación te explico cada una de ellas:
'.source.js'
Aquí se hace referencia al scope o alcance que tendrá nuestro snippet, es decir, en qué tipo de archivos se puede utilizar dicho snippet (hablaremos de esto un poco más adelante).
'Snippet Name'
Aquí colocaremos un nombre para nuestro snippet, lo que logramos con esto es otorgar una descripción que nos permita identificarlo fácilmente cuando se nos muestre el menú de snippets (puedes ver en el ejemplo del ciclo for que su nombre es For Loop).
'prefix': 'Snippet Trigger'
El prefix se refiere al conjunto de caracteres que será necesario introducir para que nuestro snippet se “dispare” al presionar [TAB]. En nuestros ejemplos anteriores, los disparadores fueron html y for respectivamente.
'body': 'Hello World!'
La parte más importante. Aquí habremos de colocar el texto o código que deseamos se introduzca cuando hagamos uso del snippet. Esta forma solo es útil si tu texto a generar consta de una sola línea, en caso de que tu texto sea multilínea, será necesario que lo coloques entre tres comillas dobles (""").
Si deseas poder modificar algunas partes del texto que fue insertado por tu snippet, tal y como vimos en el caso del For Loop, será necesario que hagas uso de los llamados tab stops. Un tab stop es simplemente un signo $ seguido de un número. La idea es que cada vez que presionemos [TAB], nuestro cursor se vaya moviendo por estos tab stops en orden ascendente. Si otorgas a varios tab stops el mismo número, se crearán múltiples cursores.
El tab stop solo indica el lugar donde queremos se sitúe nuestro cursor, si deseamos que haya un texto por defecto en ese lugar, habría que escribir lo siguiente:
${#:<texto>}
En esa línea, # sería el número de nuestra elección y <texto> el texto que deseamos aparezca por defecto.
Creando tu propio snippet
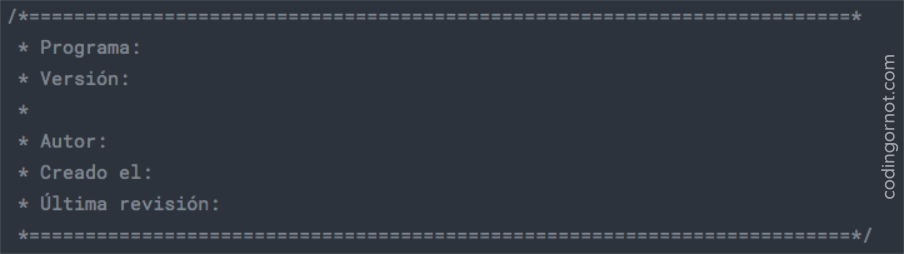
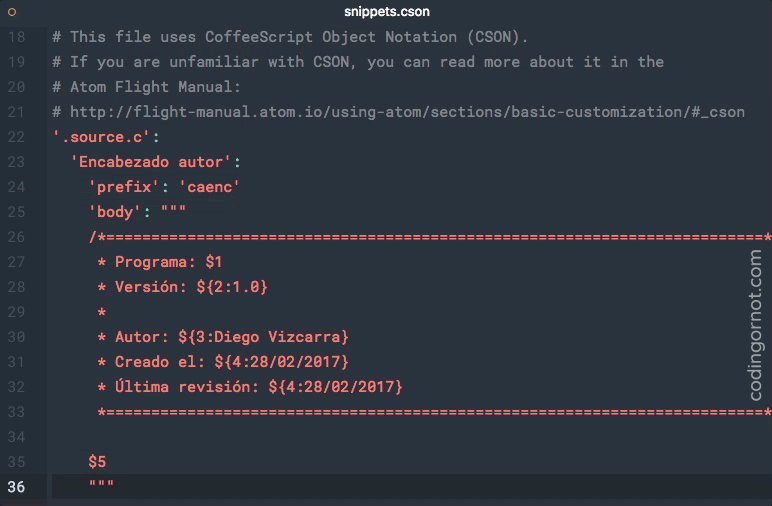
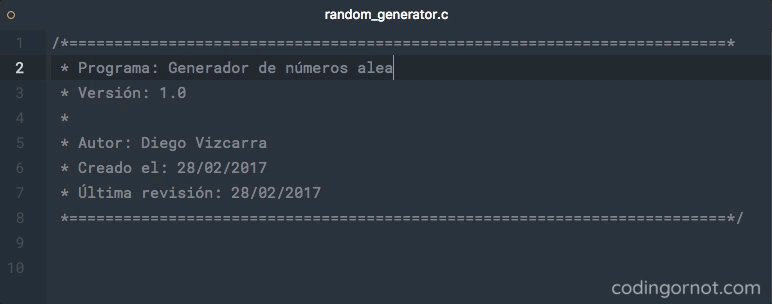
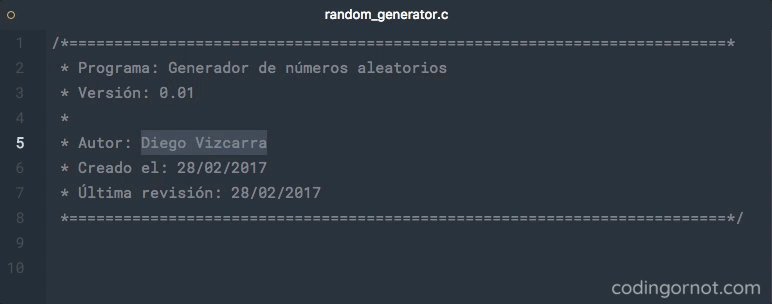
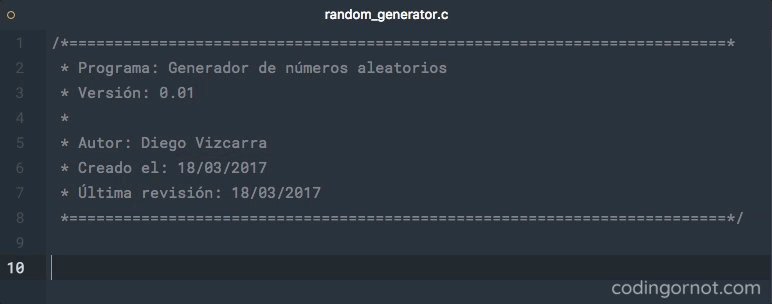
A fin de que lo anterior quede totalmente claro, crearé un snippet que me permita generar un comentario que sirva como encabezado y donde aparezcan mis datos de programador y del programa que pienso hacer en lenguaje C. La idea es que tenga un formato como el siguiente:
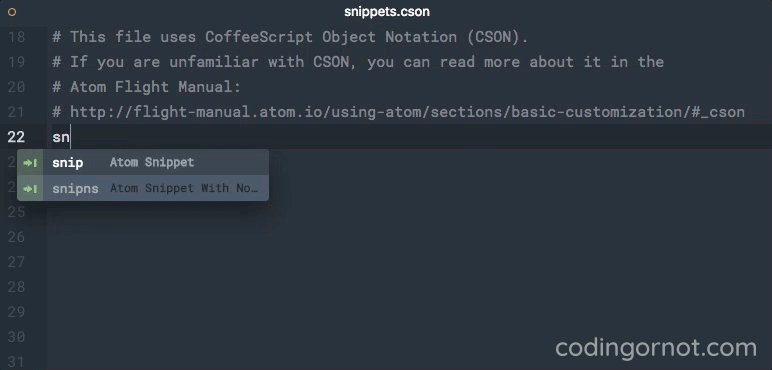
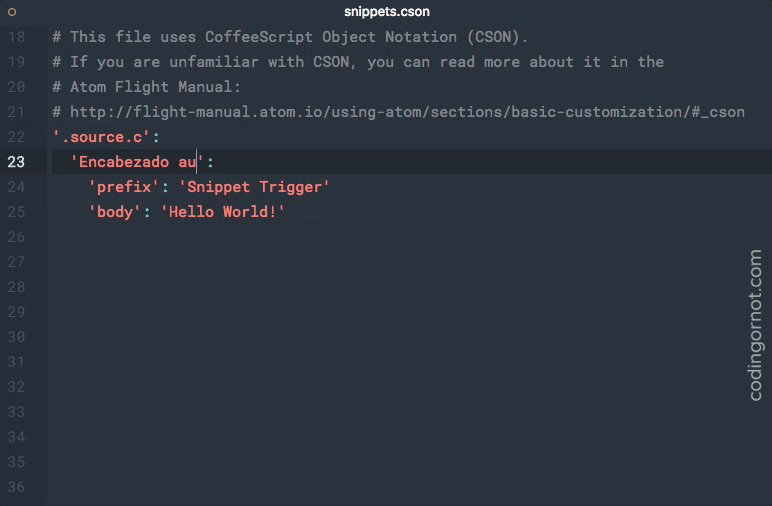
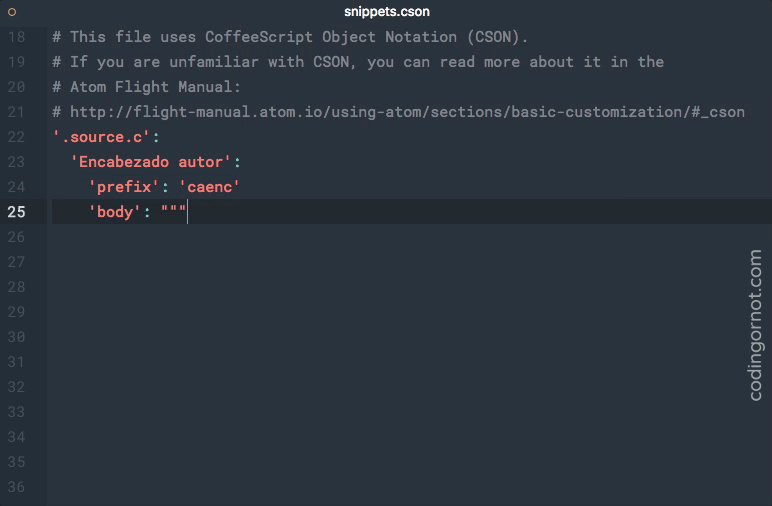
Primero lo primero, vayamos a snippets.cson y coloquémonos en alguna parte después de todos los comentarios que ahí aparecen. Ya estando ahí, deberemos escribir las partes que ya vimos en su momento para poder construir nuestro snippet. No te preocupes por tener que escribir la estructura desde cero, para nuestra comodidad, Atom cuenta con un snippet que hace ese trabajo por nosotros; escribe snip y presiona la tecla [TAB].
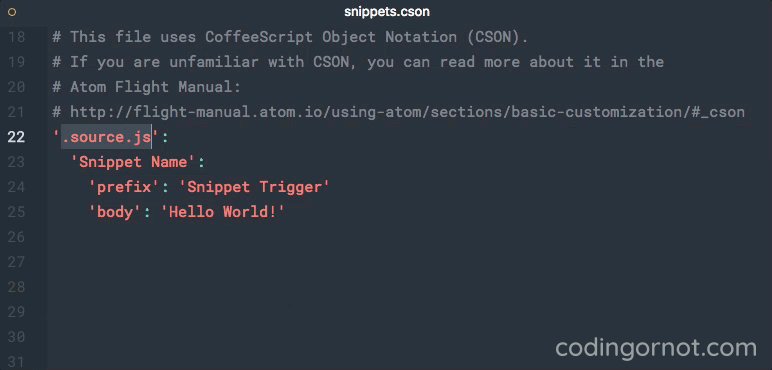
Ya únicamente nos queda cambiar lo necesario para que nuestro snippet funcione donde queremos y como queremos. A continuación te muestro cómo voy cambiando cada parte y cómo navego entre ellas presionando [TAB]:
Después de guardar los cambios en nuestro archivo snippets.cson nuestro snippet estará listo para usarse en cualquier momento. Antes de probarlo, chequemos algunas partes que quedaron pendientes.
El scope, como bien mencionamos, se refiere al tipo de archivos donde podremos utilizar nuestro snippet. Este que se acaba de crear está pensado para usarse en archivos de lenguaje C y por tal razón es que llegamos a colocar .source.c en la primera parte. Si tú deseas crear un snippet para un tipo de archivo en específico, será necesario que conozcas cuál scope le corresponde.
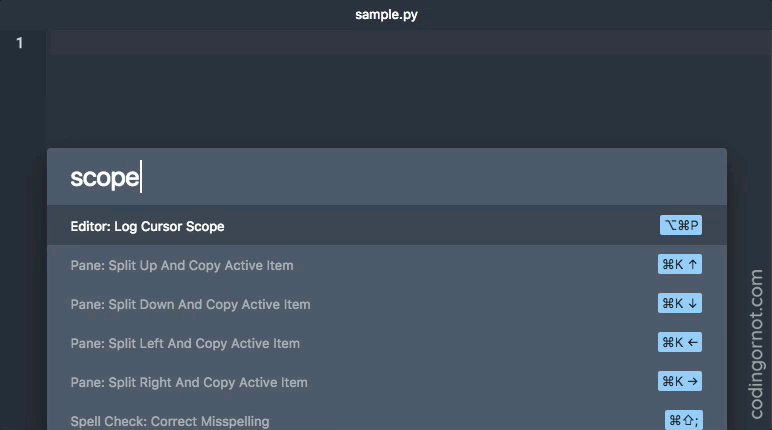
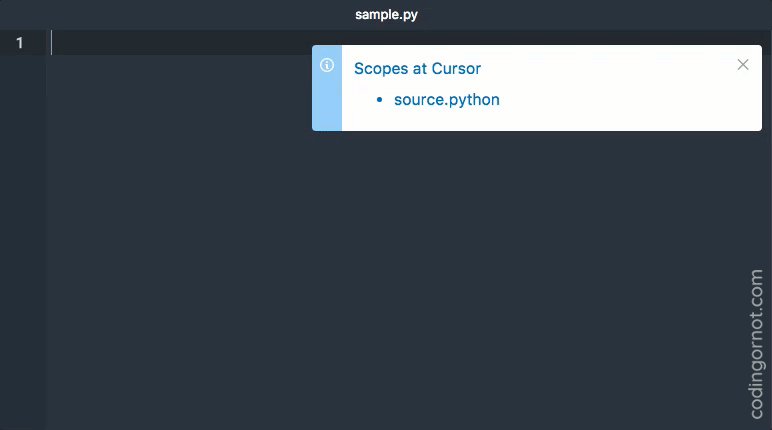
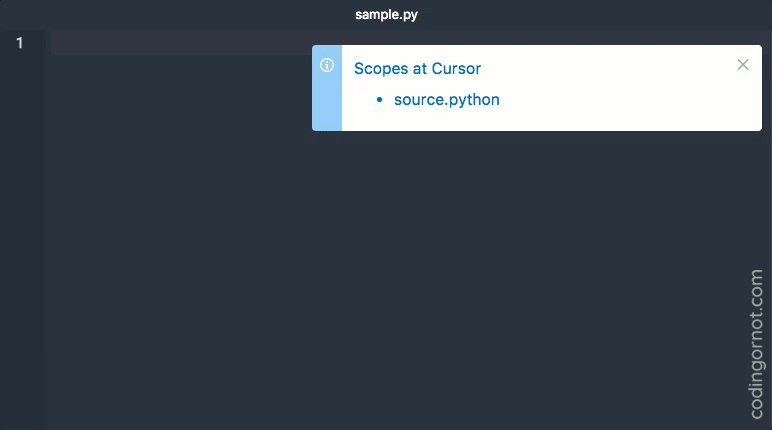
Existen un par de formas para conocer el scope pero la más sencilla es utilizando la paleta de comandos. Lo único que debemos hacer es tener abierto un archivo del tipo que necesitamos, utilizar el atajo cmd+shift+p, si estás bajo macOS; o usar ctrl+shift+p, si estás en Windows o Linux, para mostrar dicha paleta y enseguida escribir la palabra “scope”. Con esto nos aparecerá la opción “Editor: Log Cursor Scope” y presionaremos enter para que aparezca un pequeño diálogo donde estará el scope que tanto buscamos. A continuación te muestro un ejemplo para conocer el scope de un archivo de Python.
Continuando con el snippet que creamos, ya conocemos qué sucede con su segunda y tercera parte. Solo en la cuarta parte, el cuerpo, vemos que requerimos de colocar tres comillas dobles porque nuestro texto consta de varias líneas. Puedes apreciar los diferentes tab stops que coloqué para que sea sencillo cambiar ciertas partes y aparezcan otras por defecto.
Pasemos por fin a utilizar nuestra creación, pon especial atención en el menú que aparece y que muestra el nombre que le dimos a nuestro snippet:
Para terminar
Como lograste ver, los snippets son una herramienta sumamente útil para nuestro día a día. En esta ocasión utilizamos al programa Atom para conocer sobre ellos y para aprender a crear uno que nos sea de utilidad. Como bien se mencionó, existen varios programas donde existen snippets, no dudes en investigar si aquel que usas ya incluye algunos y aprovéchalos. Si estás interesado en conocer cuáles están disponibles en Atom para cierto tipo de archivo, abre la paleta de comandos y busca la opción “Snippets: Available”.
La forma que vimos aquí para crear snippets es de Atom y puede no ser la misma para otra plataforma. Si deseas conocer cómo crearlos en otro lugar, puedes mirar en su documentación y seguro que encontrarás un apartado donde se hable de eso.
Espero esta nota haya sido de tu agrado y si tienes alguna duda o sugerencia no olvides dejarla en los comentarios. Nos vemos en una siguiente entrega. Hasta entonces.













Gracias excelente nota
Me alegra que haya sido de tu agrado. ¡Gracias por leernos!